CSS negative stroke-dashoffsets inconsistencies
SVG line animations are awesome. Having images look as if they are being drawn, live, has a nice effect. CSS-Tricks has a nice article on creating line animations.
While working on a project, I came across this bug in the handling of negative stroke-dashoffset in Safari and Firefox. Here's a pen I forked from Chris Coyier:
See the Pen stroke-dashoffsets by Ambrose Chua (@ambc) on CodePen.
The first one is an animation from stroke-dashoffsets: 0; to stroke-dashoffsets: 820; whereas the second animates to stroke-dashoffsets: -820;. Here's how it renders in Chrome:
You'd expect the lines to start undrawn, right? But here's how it renders in Safari (and Firefox):
Pretty unconventional behaviour, right? To make matters worse, let's reduce the dash lengths. Here's Chrome again:
Safari and Firefox doesn't even make the lines continuous, it loops them for every length of the dash:
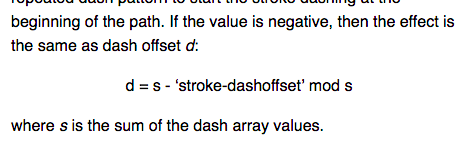
A quick Google search does not reveal any bug reports, except for multiple stackoverflow.com answers. So I decided to read the spec for the feature.

Wow. So Chrome does not comply with the (unintuitive) spec. Seems that we have a major Browser to write a bug report to that does not comply with the spec.
But for now, just avoid negative stroke-dashoffsets.